BASIC HTML SCROLL BOX HTML CODES -
How to add this code in your blogger blog ?
CLICK ON NEW POST
AT TIME TIME OF WRITING NEW POST YOU CAN ADD THIS SCROLL BAR ANY WHERE -
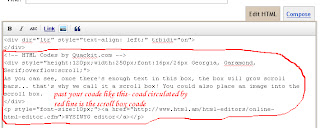
JUST CLICK ON EDIT HTML AND PAST HTML CODES GIVEN BELOW
As you can see, once there's enough text in this box, the box will grow scroll bars... that's why we call it a scroll box! You could also place an image into the scroll box.
Image help for better understanding - to watch clearly click on image to make it zoom
Copy HTML codes from here for different Scroll box
HTML Code:
<!-- HTML Codes by http://mowesure.blogspot.com -->
<div style="height:120px;width:250px;font:16px/26px Georgia, Garamond, Serif;overflow:scroll;">
As you can see, once there's enough text in this box, the box will grow scroll bars... that's why we call it a scroll box! You could also place an image into the scroll box.
</div>
<p style="font-size:10px;"><a href="http://www.mowesure.blogspot.com">Get 500$ tool absolutely FREE</a></p>
RESULT:
As you can see, once there's enough text in this box, the box will grow scroll bars... that's why we call it a scroll box! You could also place an image into the scroll box.
HTML CODE:
<div style="height:90px;width:160px;overflow:scroll;background-color:#67F152;">We have added a background color to this HTML scroll box. This is done using the CSS 'background-color' property.</div>
<p style="font-size:10px;"><a href="http://www.mowesure.blogspot.com">CLICK HERE FOR LATEST TIPS</a></p>
<p style="font-size:10px;"><a href="http://www.mowesure.blogspot.com">CLICK HERE FOR LATEST TIPS</a></p>
RESULT:
We have added a background color to this HTML scroll box. This is done using the CSS 'background-color' property.
CLICK HERE FOR LATEST TIPS
<div style="height:221px;width:330px;overflow:scroll;">
<img src="http://i516.photobucket.com/albums/u323/natural_pics/milford_sound.jpg" border="0" width="330" height="221" alt="Sample picture for scroll box: Milford Sound, New Zealand" /><br />
<img src="http://i516.photobucket.com/albums/u323/natural_pics/franz_josef_glacier2.jpg" border="0" width="330" height="221" alt="Sample picture for scroll box: Franz Josef Glacier, New Zealand" />
</div>
<p style="font-size:10px;"><a href="http://www.MOWESURE.BLOGSPOT.COM">GET MORE AMAZING TIPS FOR BLOG</a></p>
HTML IMAGE CODE :
<div style="height:221px;width:330px;overflow:scroll;">
<img src="http://i516.photobucket.com/albums/u323/natural_pics/milford_sound.jpg" border="0" width="330" height="221" alt="Sample picture for scroll box: Milford Sound, New Zealand" /><br />
<img src="http://i516.photobucket.com/albums/u323/natural_pics/franz_josef_glacier2.jpg" border="0" width="330" height="221" alt="Sample picture for scroll box: Franz Josef Glacier, New Zealand" />
</div>
<p style="font-size:10px;"><a href="http://www.MOWESURE.BLOGSPOT.COM">GET MORE AMAZING TIPS FOR BLOG</a></p>
RESULT:







No comments:
Post a Comment
Note: only a member of this blog may post a comment.